The number of websites created globally is rapidly increasing. 2024 is witness to growing businesses with online presence, and future is no exception. Companies are investing more and more in designing or redesigning their websites to make them more profitable and engaging. Here’s everything about ways to write web design brief that will guide you through the entire web design process.
Websites have become an inalienable part of every company’s branding strategy. A recent study reports that 547200 websites are created daily, which means that there are 380 websites launched every minute. Moreover, there is a valid reason for this surge in website building.
If a visitor comes to a website and is not satisfied with its functionality. Then there is always a competitor to this company with a better website, which they can and will use. That’s why many companies work closely with web designers to help their websites deliver results they expect them to.
If you’re considering creating or redesigning website, make sure that you approach this goal methodically and with proper planning. Then, planning of the future design of your website won’t work, if you don’t write web design brief impeccably.
Why write Web Design Brief?
A web design brief is a project management document that outlines the web design project, its scope, and key details.
Most importantly, web design briefs are usually created by a company that:
- is new and wants to create a new website from scratch
- has been around for a while and needs to update its website, which no longer serves its purpose
Web design brief is often confused with a proposal or a project statement. But a web design brief is created when the deal has already been signed. Now you need to present a roadmap with web design project details.
Of course, you can avoid spending time to write web design brief. You can communicate the details to a designer in some other way. However, having a ready-to-use web design brief gives you and your contractors a foundation. So, this is the manuscript which you can refer to while working on the project.
Advantages of writing Web Design Brief
There are a few substantial benefits of preparing a web design brief.
- It outlines the necessary details to create the visual design of a website and which business branding materials to use
- Website brief breaks down the entire web design process into smaller and more manageable tasks
- Web design brief helps assign individuals to certain tasks and set the deadlines
- It ensures that the result will deliver a smooth user experience and meet your expectations
- Design brief also helps you make sure that all the must-haves and don’ts are included in the project outline
Having a detailed and comprehensive web design brief also creates a sense of involvement for both sides – company and contractor. It aids the entire process of creating a web design and making it more structured.
Tips to write Web Design Brief flawlessly
Now, let’s take a look at what it takes to write a pure web design brief to help you get the result you expect.
Next, we discuss these advices in detail.
Observe the Structure
Since a website brief is essentially a roadmap for the entire website designing project. Thus, it should have a specific structure.
Here are the essential aspects that lay the foundation of an immaculate web design brief.
So, we explore these characteristics in depth now.
Description of Business
If you want your future website to achieve consistent branding results. Then your web design brief should provide as much information about your business as possible.
To start your web design brief, create a company profile that gives details and information about your brand and product. This will be useful for designers while working on the website project.
All this information will set the vector for the project and will align the project’s mission to the company’s values. These details can include the following information.
- Company name
- Industry you work in
- Time since company has been in market
- Size of the company
- Product / service
- Unique selling proposition
- Company mission, values, message, and vision
- Key partners and contributors
Proposed Blueprint of Website
What will you want your future website to have? Which issues do you want to solve with it?
Professionals know that design thinking is impossible without proper planning. So, based on your preferences, as well as the functions of your current website, outline the proposed blueprint of website.
You can build it based on the features of your current website. So, identify the features that you’re not satisfied with, and focus on the solutions.
For instance, your current website may have low traffic and can hardly generates leads. Then your objectives may include these goals.
- Increasing brand awareness
- Improving visitor engagement
- Generating more leads
- Boosting sales
Audience to Target
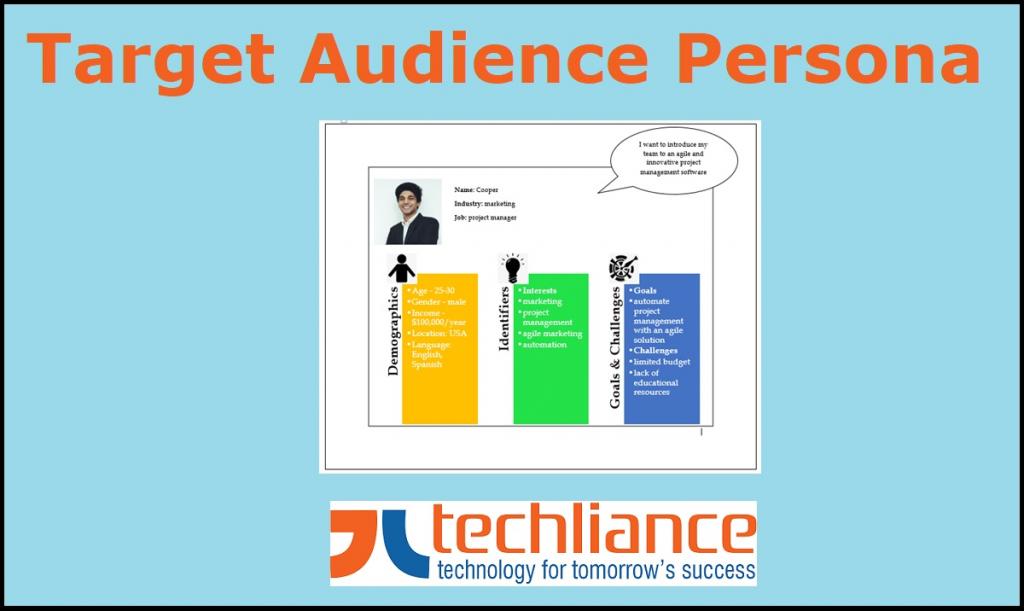
Your website is a marketing tool, and all your efforts will go to waste if you don’t have target audience. A detailed description of your target audience persona will help you determine many aspects.
This can include the overall design of your website (professional or personal, strong or soft, traditional or modern, etc.). Also, this may contain information about your website theme, as well as the content that will fill your website.
The information about the target audience persona for your website should include the following.
Demographic details:
- Age
- Gender
- Industry
- Localization
- Language
Psychographic details:
- User needs
- Related interests
- Reasons why they will visit your website
Meanwhile, here’s an example of a target audience persona for a website that offers project management software.

Your Expectations
Discuss and plan with designer about all the changes that will be introduced to the design of your new website. Additionally, you can also add some of your expectations to the web design brief.
For example, you can include an outline of the content for the sitemap. So, mention the number of pages you will like your website to have in total.
If you are planning to integrate your website with other platforms, then mention this beforehand. Say, your website offers a text editor and you want to integrate it with several custom term paper writing services. You may provide integration with Grammarly or Hemingway App to improve readability. So, it is important to let the designer know which pages will have this feature.
You can also list your preferences of the web design itself. Like, you may indicate a required color palette that should be in line with your branding strategy. As well as you can also describe file formats, resolutions, and other technical details.
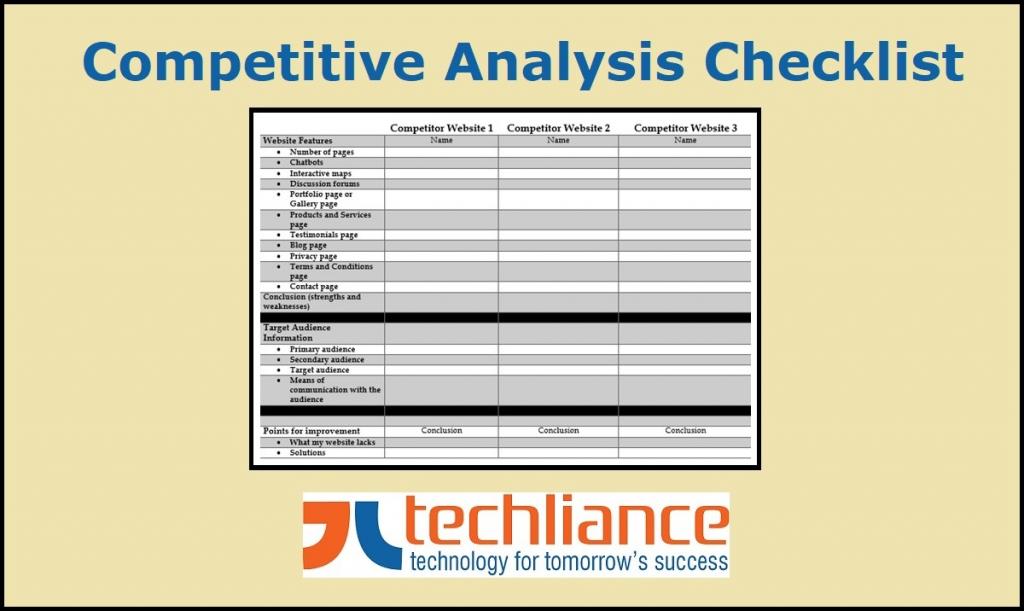
Perform Competitor Analysis
You may have already created an outline of the web design brief using the previous points. But you may still feel that something is missing. Then you can do a quick online search of industry leading websites to spark more creative design innovation.
You can either pick a selection of competitor websites that you like and get design inspiration from them. Similarly, you can do a comparative analysis of your competitors’ websites to see what they have and don’t have. Therefore, you can get trendy design ideas for your website brief from the results that you have got.
Furthermore, you can also include the data from the competitor analysis in the web design brief. This enables the web designer see all the expectations you have for the end result.
You can follow this checklist to do the competitor analysis.

Outline the Budget and the Schedule
Lastly, to finish your web design brief, it is important to lay out the details about the budget and timeline. Make certain to allocate the budget in your website brief, by dividing it appropriately across all aspects involved.
- Research
- Development
- Coordination
- Design
- Copywriting
- Testing
- Review and editing
With a detailed budget allocation, you are also outlining the number of billable tasks. This helps the team of designers not lose track of the work that they are doing.
When it comes to the schedule of the web design project, verify that you break it down into two parts.
- General deadline, when the project should be completed
- Several milestones throughout the project to allow you to collect and provide feedback
Coming to the schedule, it is better to discuss the realistic timelines with the team of web designers. Because, they will give you a clear picture of how much time each milestone can take.
Other Objectives for your Website
Moreover, you can go the other way and turn every issue with your current website into a separate objective. So, you can add different solutions for such goals.
A detailed overview of each objective allows you to make more informed decisions and get a clear understanding. So, proper execution of these solutions facilitates in accomplishing these objectives.
Here are a couple of examples of the high potential objectives:
So, here is the short run order of these motives.
Increase Engagement Rates
- Increase the number of visits to a certain number of pages
- Improve the time spent on one page by X percent
- Boost engagement with branded content
- Reduce bounce rates by X percent
Boost Traffic to Website
- Enhance the number of weekly visits by X percent
- Boost traffic to certain pages by X percent
- Grow monthly traffic by X percent
- Progress yearly traffic by X percent
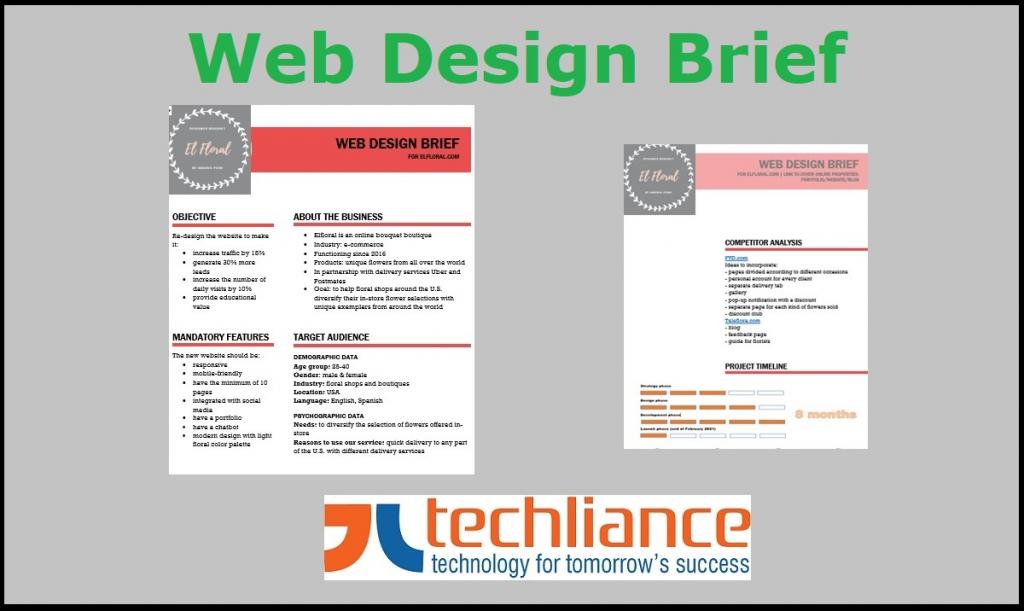
Final Result
Given that you take all the points we provided you with in this article. What should the end result be like?
So, here’s a rough template of a web design brief without the budget allocation part.

As a result, such an outline helps you faultlessly write web design brief. Likewise, this takes into account all the essential details needed to make the web design process more structured.
Hopefully, you will find our tips useful when writing your own web design brief. This will greatly help you in your next website design project.




