In a world undergoing a technology revolution during 2024, the fundamental concept of tech stacks remains the same. To provide the core foundation on which the product and its services are built. That’s where JavaScript stacks, especially the MEVN stack hold their forte globally and in the United States.
A tech stack is what makes the product and its services come into eventuality through the implementation of the code. It consists of the software and frameworks that are used for building the web application. In the same essence, the MEVN stack and its engine VueJS drive online products that are both user-helpful and business-centric.
The true functionality of the product, from the front end to the back end, makes the stack an interesting topic. We are covering a series of articles on JavaScript stacks, where we talk about the MEAN stack and MERN stack. Now, we shed light on the MEVN stack, which is quite similar to the bunch, but keeps its prominence.

Table of contents
- What is the MEVN Stack?
- Key takeaways of the MEVN Stack
- Can you explain the architecture of MEVN Stack?
- Which technologies form the MEVN stack?
- Benefits of using MEVN Stack
- Disadvantages of MEVN stack
- Skills to seek for finding the right MEVN resources
- Conclusion
- FAQs about MEVN Stack
What is the MEVN Stack?
Broadly speaking MEVN stack is the combination of front-end and back-end technologies, database software, and a web server. MEVN is an acronym that denotes MongoDB, ExpressJS, Vue.js, and NodeJS. Its constituent technologies provide a complete solution for building web applications.
VueJS is the front-end technology of the MEVN stack and is platform-independent. It is another open-source framework for building single-page applications (SPAs) and complex user interfaces (UIs). Also, it has a very fast learning curve for the newbie developers.
Key takeaways of the MEVN Stack
- Just like the MEAN stack and MERN stack, the MEVN stack is a JavaScript full stack.
- Instead of Angular or React, it has Vue.js for front-end development.
- VueJS has great advantages including its simplicity of use.
- MEVN stack is great for web app development such as gaming apps, and social media platforms.
- It has an MVC architecture that enables faster development time.
- The built websites, web apps, and online solutions are efficient and seamless.
Tip: Learn about MEAN stack now
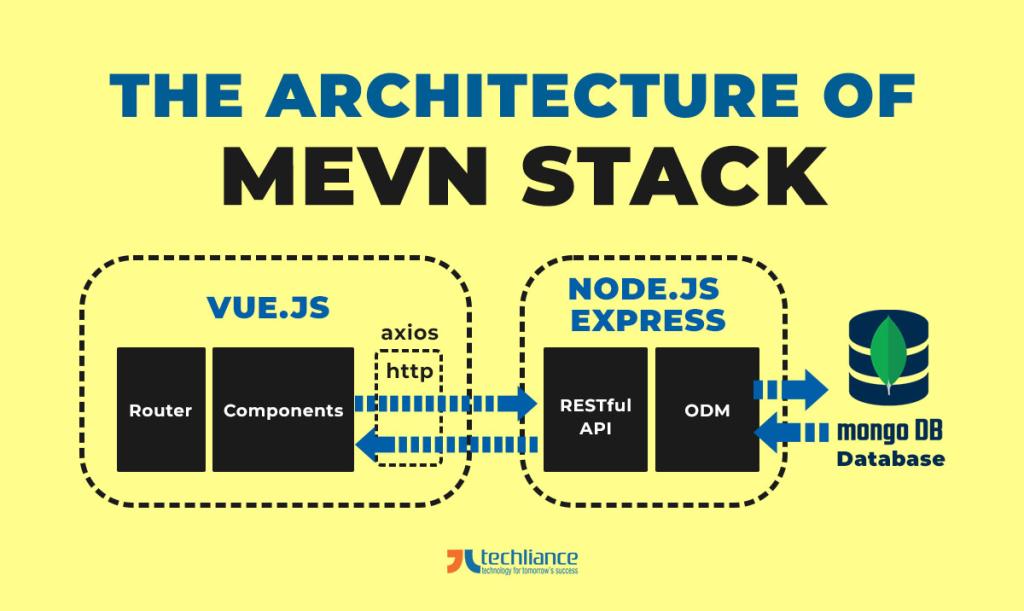
Can you explain the architecture of MEVN Stack?
Keep in mind that the MEVN stack follows the Model-View-Controller (MVC) architecture pattern. MongoDB is used to store the data, and, Express.js is used to build the back-end logic. Vue.js is ideal for creating the front-end UI, and NodeJS lets you run the web application smoothly.
The front end (built using VueJS) communicates with the back end (made using ExpressJS) through RESTful APIs. Whereas, the back end retrieves data from MongoDB and sends it to the front end. MVC architecture makes the MEVN stack appropriate for crafting single-page web apps.

Which technologies form the MEVN stack?
Remember that MEVN Stack allows developers to use the same language (JavaScript) on both the front-end and back-end. Thanks to JavaScript, you can build websites and web apps in less time. Here are the technologies that constitute the MEVN Stack.

Getting really into it, let’s study the members of the MEVN Stack closely.
MongoDB
As a NoSQL database, MongoDB lets you store data for web applications. It is a document-based database, which means that data is stored in documents rather than tables. So, this makes it easy to store and retrieve data flexibly and dynamically.
Express.js
Bear in mind that Express.js is a web application framework that runs on top of NodeJS. It enables you to build the back-end of web applications and provides a way to handle HTTP requests and responses. Therefore, ExpressJS is a popular choice for building RESTful APIs, which are used to access data from web applications.
Vue.js
As a front-end JavaScript framework, Vue.js is suitable for building user interfaces. It is similar to React and Angular but is more lightweight and easy to use. VueJS provides a way to build reusable components and manage the state of a web application.
Node.js
Recall that Node.js is a JavaScript runtime that allows developers to run JavaScript on the server side. It empowers you to build the back end of web applications. NodeJS provides programmers access to the file system, network, and other low-level functions.
Tip: Learn about the MERN stack here
Benefits of using MEVN Stack
Each technology stack has its plus points that serve as an advocate of its usage. Similarly, several salient features of the MEVN stack can facilitate you in 2024. Let’s take a look at the pros of the MEVN stack.
- You use JavaScript on all development levels from client to server by utilizing the MEVN stack.
- The web development process is simple and project turnaround time is shorter.
- You can develop different types of online solutions.
- The developers you hire for the project need to have expertise in JavaScript only.
- Also, the communication between the different modules of the built products is seamless.
- The results are very impressive in terms of the request process time as well.
- MVC architecture on the background of the MEVN stack organizes the server side and client side.
- Accordingly, it makes the backend and frontend quicker and more efficient.
Disadvantages of MEVN stack
Every technology always has some constraints that help in identifying its boundaries. These limitations mark the areas where the tech stack cannot possibly facilitate the product development requirement. Now, we briefly look at the drawbacks of the MEVN stack within 2024.
- MEVN stack is relatively new, so its popularity is getting on track.
- Although, the developer community is building up, the catching up is gradual.
- This means you don’t get a lot of documentation material to support your Vue.js learning quest.
- VueJS in comparison to Angular or React is a little less resourceful.
- The number of plug-ins to support extensive UI/UX is not that great either.
Skills to seek for finding the right MEVN resources
Since the MEVN stack is a rather newer entrant in JavaScript technologies. Getting hold of MEVN developers can turn out a difficult task. Thus, you have to consider these capabilities to pick out the apt MEVN coders from the lot through 2024.
Next, we elaborate on these tactics for finding good MEVN programmers.
Suitable technical expertise
This is a no-brainer because you are looking for technical resources. Therefore, it’s always best to judge the job aspirants with the right questions. Also, you can ask them to write a code on run-time and check their competencies.
Communication proficiency
Proficient developers have fair communication skills. So, they effectively collaborate with stakeholders, by correctly understanding and interpreting the requirements. This way, they can implement workable solutions for the users.
Project management ability
Recollect that project management is not just about managing the project. Rather, it is about understanding your tasks, and your role. It advocates being a bridge in ensuring that everything gets delivered on time.
As a MEVN programmer, you must have a distinct understanding of project delivery well within budget and time. Often, companies and programmers consider project management separate from the software development domain. However, it is a crucial skill, especially for mid to senior-level developers with some years of experience.
Conclusion
A tech stack must facilitate the users in three ways: simplicity, hassle-free features, and quick turnaround. It must allow a simple way to interact with the system with quick response and accuracy of the performed action. Consequently, the MEVN stack ticks the boxes with a big yes in all three areas.
MEVN stack has become quite a global sensation following behind the MEAN stack and MERN stack. Talking of 2024, Vue.js is trailing behind React and Angular in popularity and use. Nevertheless, the community will build up, and so will the document collateral.
Every business wants to truly capture its audience. A platform that interacts with your users and solves their problems is the way to go. That’s where MEVN stack and Vue.js can prove handy.
Are you looking for a powerful online solution to boost your market share? We at Techliance develop products that encapsulate your requirements and better serve your users. Connect with us today to get your product development rolling.
FAQs about MEVN Stack
Here are short answers to frequently asked questions about the MEVN stack.
Why is the MEVN stack popular?
MEVN stack is popular because it is the best solution to create the perfect single-page applications (SPAs). Moreover, it is famous because all the technologies within it are JavaScript-driven. This reason makes the MEVN stack easy to use for web development.
Which stack is the best among MEAN, MERN, or MEVN?
This is a great question but it doesn’t have a straightforward answer. Because each of the MEAN stack, MERN stack, and MEVN stack have their business use cases and challenges. This reason makes a technology stack to be the right choice based on what the requirements are.
Why should I choose the MEVN stack for development?
MEVN stack is a great choice when you are developing a web app with MCV ability and server-side functionality. It has very powerful features that support building lightweight web applications and websites. MEVN stack delivers the best performance for creating social networking, eCommerce, and financial solutions.
Which stacks are mostly used for web development?
The following tech stacks are in high demand globally.
- MEAN stack
- MERN stack
- MEVN stack
- PERN stack
- LAMP stack
- Serverless stack
About the author




