Without a doubt, the mobile-first approach will be predominant in the development of websites forever. That’s why progressive web apps (PWAs) are such a demanded technology that even can eventually replace native apps. There are several benefits of PWAs over native apps in 2024.
A PWA is something like a symbiosis of a regular website and a mobile app. PWA has several advantages over the former and the latter. Let’s check them out and talk about some flaws of these apps as well.
We’ll consider matters of speed, UX/UI, versatility, storage consumption, installation, offline functionality, and some more. Also, we’ll try to answer the question of which option to pick for your online business. For instance, creating a native app is best, or developing a PWA is the way to go.

What is a PWA?
Now, we delve into details and distinctions of PWAs and native apps. Firstly, let’s denote what we mean when talking about a progressive web application.
In simple words, PWA is a combination of the best features of a full-fledged mobile app and a traditional website. PWAs give users an app-like experience without an application itself because it’s still a website that runs on browsers. This became possible thanks to cutting-edge web technologies.
Since 2015, Google has been proactively encouraging the concept of PWAs. Generally, every PWA is:
- Progressive – compatible with every browser and device
- Responsive – looks perfectly on a device of every size, from a PC to a smartphone
- Connectivity independent – capable of operating in offline mode
- App-like – provides pretty much the same UX/UI as native apps, especially in terms of navigation
- Fresh – always up-to-date
- Safe – HTTPS is obligatory
- Discoverable – can be recognized either as apps or as websites; search engines can find them
- Re-engageable – equipped with a possibility to send push notifications
- Installable – allows adding a shortcut to a home screen
- Linkable – shareable by URL
Certainly, PWAs have several drawbacks such as:
- Slightly limited functionality and access to the hardware of smartphones in comparison with native apps
- Some restrictions imposed by different browsers and OS that complicate proper PWA functioning
- Higher battery consumption
Regardless of that, it would be fair to say that PWAs even have the potential to supersede mobile apps. Some huge brands have already opted for this solution. For example, Twitter, Pinterest, Uber, Puma, Starbucks, Forbes, Lancôme, and The New York Times have their PWAs.
There is huge demand to transform physical businesses with an engaging online presence. COVID-19 and resulting lockdowns have increased the momentum. So, a Magento 2 PWA may help retail businesses.
Benefits of PWAs over Native Apps – Brief Comparison
PWAs are seeing increasing usage in the United States and globally amid 2024. This is thanks to many benefits of PWAs over native apps.
- Development
- Versatility and Comparability
- Installation, Storage Usage, and Updates
- UI/UX
- Performance and Speed
- Offline Mode
- Push Notifications

Now, we discuss these benefits of PWAs over native apps in detail.
Development
It might be the most important and convincing point for businesses and startups. They have to consider going with either a native app or a PWA. Generally, the development of a classic app is far costlier than that of a PWA. Let’s find out why.
It’s simple: you have to be on both iOS and Android platforms. To achieve this, you should create two separate native apps for each platform specifically. That inevitably raises costs.
In the meantime, one PWA runs on all browsers. Thus, it doesn’t matter what platform you’re using on your device. Moreover, by opting for the elaboration of a PWA, you can kill two birds with one stone. You can simultaneously improve the desktop and mobile versions of your website.
Versatility and Compatibility
All native apps are reachable only through app stores. It can take several months for them to be approved by these digital distribution channels. If it comes to PWAs, they can be easily found in Google because they are still websites.
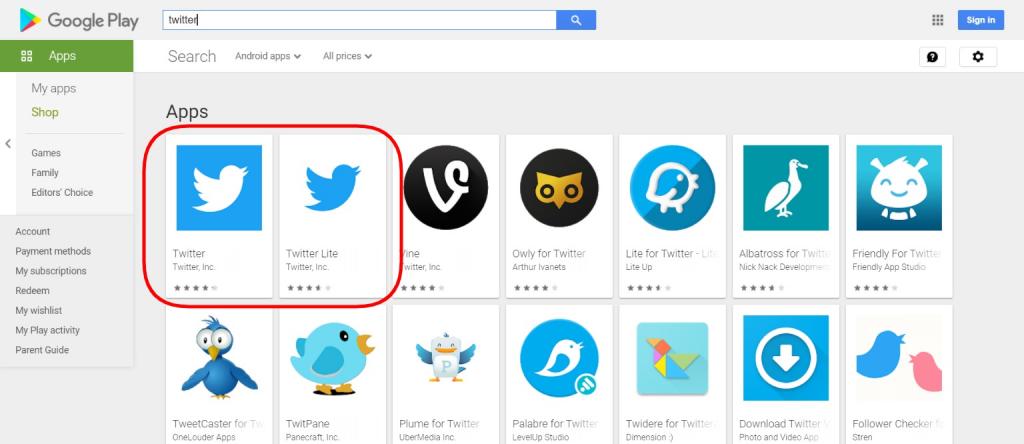
Furthermore, app stores include some PWAs in their catalogs. Take a look at the screenshot below from Google Play. You see the native Twitter app and Twitter Lite PWA as well.
A PWA is a cross-platform solution that is designed to be a perfect match for all environments. To illustrate, every smartphone, tablet, or PC; and every single browser. This solution is all about compatibility and adaptability.

Installation, Storage Usage, and Updates
Have you ever had a situation when you’re out of memory on the phone? Or when your phone independently moves some rarely used apps to the cloud. To regain access, you have to clear some space. Likewise, you may have to delete other apps too. Then, you wait for ages until your app is ready to use.
These are common pain points related to native apps as they are always quite weighty. For instance, the size of the Twitter app is 127.6 MB. Twitter Light will take only 1.3 MB of your device’s storage, about 98 times less space.
The necessity of installation itself casts serious doubts in terms of convenience for users. You see the app size, know that it will be loaded for a while, and will need regular updates. So, you’ll think twice about downloading it.
The case of Lancôme is a vivid example here. The brand initially considered creating an eCommerce mobile app. But then they realized that such an app will be valuable only for the most dedicated fans.
Since the average client doesn’t turn to the makeup seller every week. So, with a PWA they had the chance to make shopping comfortable for more people. They can add an icon of an app to the home screen or simply reach the site through a link.
PWAs also need some updates. But it only takes seconds. And again this does not devour the storage of the phone.
UI/UX
Mobile apps are truly impeccable in terms of delivering a seamless and extremely comfortable user experience. Therefore, they became references for PWA developers. All nice design and navigation features from native apps are being implemented to PWAs.
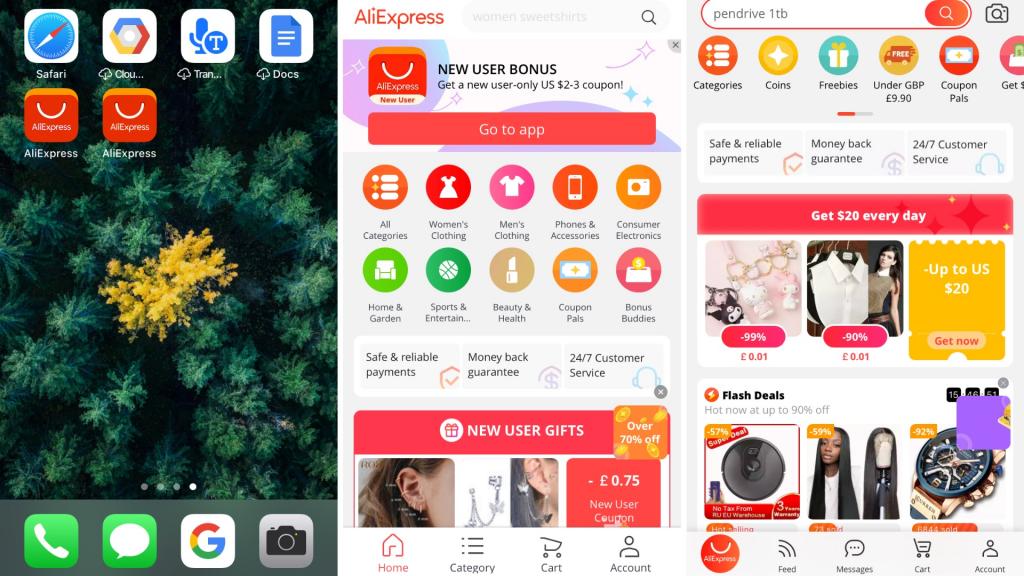
Take a look at the screenshots from AliExpress’s PWA (on the left) and native app (on the right). Their shortcuts and layouts look pretty much equal. The especially important thing here is the menu bar located at the bottom of the page. Thus, it’s easy to use it with one hand.
Frankly speaking, the PWA version seems to be even handier because the menu is organized smarter. As you see, one of the main sections called “Category” is right under your thumb. Whereas in the native app it’s placed on the top, which forces you to pull your finger to the button. In the main menu, this section is substituted with two less important ones: “Feed” and “Messages”.

Performance and Speed
Native apps are praised for their smoothness in use, in comparison with regular websites. Fortunately, modern technologies allow progressive web apps to be as fast as mobile apps. For example, service workers and an app shell.
PWAs are very performant. Their loading speed alongside incredible UX/UI hugely contributes to the extension of mobile sessions. As a result, they get you higher conversions which are vital for every online retailer.
Offline Mode
Both mobile and progressive apps can boast the possibility to work offline or in temporarily poor network conditions. In practice, that means you still can do something inside the app but only to some extent. All data that was cached during the session will be available.
Also, you can add to the cart those items which you have already viewed. They will be “physically” added after the connection is restored. This is helpful for users and saves them precious time.
For businesses, the ability of PWAs to operate offline ensures longer mobile sessions. So, they don’t have to fear losing customers due to the problems with the internet.
Push Notifications
Last but not least is the push notifications functionality. Mobile applications have had this feature for a long time. But websites can’t use such a brilliant option to re-engage customers.
Finally, progressive web apps gained the possibility to send appealing reminders to the phones of their clients. This encourages them to return and buy more just like native apps do. User retargeting enables businesses in generating more sales and leads to high ROI.

To Conclude
PWAs have several advantages that are comparable with those of mobile apps. For example, speed, UX/UI, push notifications, and offline usage. Besides, in some features, progressive web apps even surpass native apps. For instance, memory consumption, compatibility, and expenditures on development.
Anyway, you must fully adapt your eCommerce business to the needs of mobile users. According to Statista, 72.9% of retail e-commerce during 2021 is expected to be generated via m-commerce. Choose the best approach in developing a mobile-friendly environment for online shopping.
Nowadays, many businesses prefer to have both PWAs and native apps. This helps them to cater to different types of users efficiently. But every company has its business requirements. So, bear in mind your budgets and explore your audience, their preferences, and behavior.
Do you need to craft a powerful native app or a scalable PWA? Connect with Techliance to provide the perfect mobile experience to your users. From idea refinement to deployment, we got your back.




