The demand for creating memorable user experiences is on the rise globally and in the USA. The two noteworthy JavaScript libraries in this regard are jQuery and ReactJS with both providing essential results to companies. So, a comparison like ReactJS vs jQuery helps in finding the suitable technology for your website requirements during 2024.
Businesses want to develop products that have an indelible link with their target audience. Therefore, providing users the “extra” features through dynamic interfaces, seamlessness, or ease of use is beneficial. Having either of these factors is vital, and having them all is just like icing on the cake.
JavaScript programmers are further pushing boundaries and ensuring that they get the best out of the technology stack. After all, it gives them the chance to maximize their potential. That’s why front-end development is equally important to back-end development.

Table of contents
- Spotlight on ReactJS
- What features does ReactJS offer?
- Limelight on jQuery
- Which features does jQuery provide?
- What to choose, ReactJS or jQuery?
- What are the differences between ReactJS and jQuery?
- Conclusion
Spotlight on ReactJS
Built by the tech giant Facebook back in 2011, ReactJS is one of the most efficient and flexible JavaScript libraries. Thus, the name of React is always associated with Meta, and why not? Moreover, React JS is also open-source and declarative for creating interaction UI elements.
Before the arrival of React, developers had to heavily rely on building UI components using plain JavaScript. It meant spending more time and effort in creating user interfaces, and mostly the results were mediocre. However, ReactJS was a breakthrough in allowing more flexibility in achieving greater margins in dynamic UIs for products.
The best part about React is that it provides total flexibility in reusable components and library code. Besides, it is a great way to cut down on development time and also lessen the scope of errors. Just imagine saving time on debugging, and quality assurance.
Because your development team nailed the code right without taking up too much time in the first place. React is a great match for developing large-scale products with a dynamic-looking single-page application. For example, Facebook, Uber, Netflix, etc.
React is all about developing cutting-edge, yet intricate applications that are extremely easy to use. It comes fully complete with features such as JSX and Virtual DOM. Most of all, ReactJS powers companies such as Airbnb, Trip Advisor, and Instagram.
What features does ReactJS offer?
ReactJS is popular for a whole lot of valuable advantages. Primarily, it provides great extensibility in producing great user interfaces within a very short time. React is open-source and easy to implement.
This enables businesses to choose React and focus on other dimensions of the product such as marketing, sales, launch etc. ReactJS drives 3.5% of all websites, which is a JS library market share of 4.2% worldwide. Now, we take a look at a variety of features that ReactJS delivers in 2024.
- JSX (JavaScript Syntax Extension)
- Virtual DOM
- One-way data binding
- Performance
- Extensions
- Conditional statements
- Components
- Simplicity

Limelight on jQuery
As a lightweight JS library, jQuery has been on the horizon since its launch in 2006. At that time, JavaScript was not widely used and .NET was a preferred choice for many. JavaScript underwent evolution as jQuery allows wrapping up multiple lines of JS code into methods.
This key breakthrough empowers developers to write less code but still be able to achieve more. The ability to write quick and efficient code made jQuery one of the most popular JS libraries. Mainly, the objective of any library is to ease the developers from complexity.
That’s where jQuery comes in with tons of great features for providing simpler solutions. By simplifying functions such as AJAX and DOM manipulation, jQuery is completely revolutionizing the process of website development. Accordingly, this has led to the rise of dynamic web apps that we see in our daily lives.
Features like these keep jQuery in high demand internationally and the United States. Both the big companies and startups equally trust jQuery. For instance, Google, IBM, Microsoft, Twitter, LinkedIn, etc.
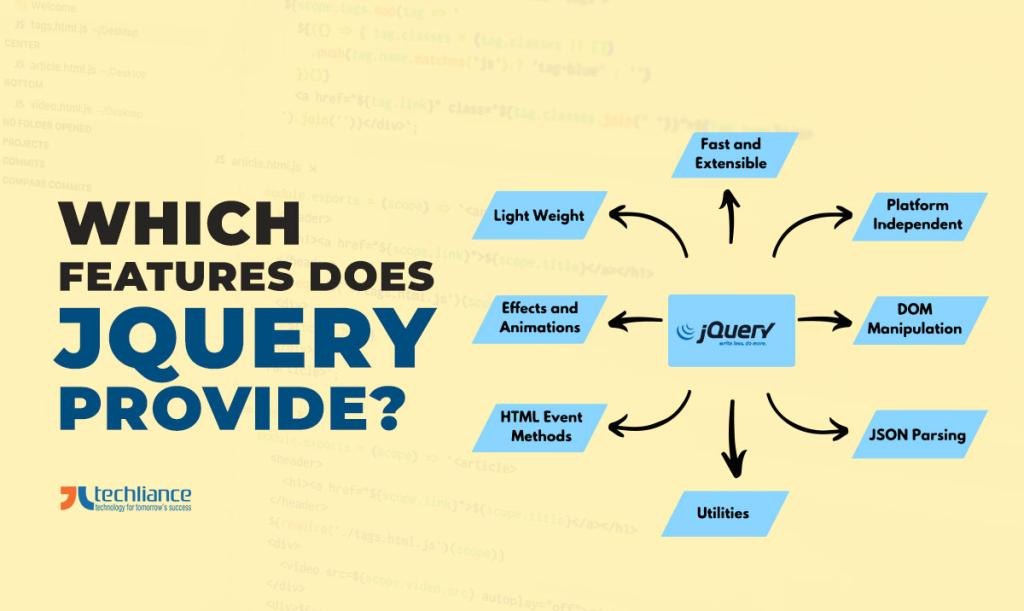
Which features does jQuery provide?
jQuery is small, lightweight, and full of features. Its most sellable feature lies in its ability to reduce the extensive lines of code. Furthermore, it offers ease in HTML document traversal, animation, visual effects, event handling, and Ajax calls with easy-to-use APIs.
jQuery drives about 80 million websites around the world which is 16.82% of the entire JavaScript-driven internet. Likewise, it tops the charts of the top 1 million, top 100K, and top 10K sites that are JavaScript-driven. Now, we list the features of jQuery that are available to you through 2024.
- Extensive library with different utilities, and plugins
- DOM/HTML manipulation
- JSON Parsing
- AJAX calls
- Event Handling
- CSS manipulation
- Capability of running the same on all major browsers
- Animation and effects

What to choose, ReactJS or jQuery?
When it comes to popularity, both jQuery and ReactJS hold their prominence as two of the most sought-after front-end frameworks. ReactJS allows developers to embed HTML within JavaScript. Whereas, jQuery is more of a utility library for developers to build web apps without any extra effort.
At times, there is plenty of misunderstanding about which one to choose from these JS libraries. Plenty of questions arise in the minds of both developers and companies. Knowing their answers helps them in terms of the project context and needs.
Here we’ve tried our best to address the question of which is better in the competition of ReactJS vs jQuery. Somehow this question does not justify the two JavaScript libraries, because both have their pros and cons. Most of all, both hold their position in the industry watching wide usage by organizations per their business and magnitude.
What are the differences between ReactJS and jQuery?
Both of these JS libraries hold immense prominence in developing awesome front-end interfaces. Also, they craft performant online solutions to enable companies to provide a-class experiences to their end-users. However, jQuery and ReactJS have distinct differences that you need to know.
Having a look at these differences, let’s see how both UI frameworks allow quicker response and integration with the backend.
Regular updates
This is important to work with a front-end library/framework that has the latest features, bug resolution, and patch updates. So that any residing issues with it are constantly addressed by the company. In this context, both ReactJS and jQuery are viable options.
React has frequent feature updates which is a great factor for opting for it. The same is the case with jQuery which also gets recurrent updates. So, the developers can enjoy the maximum out of both JS libraries.

Popularity
When it comes to front-end JS development libraries, both jQuery and React have immense popularity and community support. Due to the presence of jQuery on the block for a longer time, the number of developers is quite high. Also, the documentation available for jQuery is very comprehensive.
ReactJS came and conquered very easily, primarily because it was endorsed by one of the most popular companies. Because of its sheer simplicity, the developers quickly adapted React. The shift to ReactJS not just came from jQuery, but even from Angular.
Consequently, community support and documentation for React have also improved over the years. There are a vast number of web forums with quick resolutions to any of your React queries. This variably helps businesses to adapt or rather shift to ReactJS.
Library size
The library size is an essential factor to look at, as it directly affects the end-user experience. The heavier the library size, the loading time increases. It has a negative effect as no user likes to wait endlessly for the page to load.
In this regard, jQuery is 75 KB while the React library is 95 KB in size. jQuery is a clear winner here because it is almost 18% less in size in comparison to ReactJS. When it comes to faster loading times, it matters which library is smaller in size. Because of this reason, the UIs built in React have almost 20% more loading time on a mobile device.
DOM
jQuery interacts directly with the DOM which results in a low performance in comparison to ReactJS. Whereas, React has a virtual DOM – which enables more robustness in the way user interfaces are made. ReactJS is a winner in this round.
Ease of use
This is a primary concern for developers as they want to use a JS library that is not difficult. In this situation, both jQuery and React hold their forts as both libraries are easy to use. jQuery is effortless coming to projects such as simple websites with animated navigation menus, triggering events with a button, etc.
ReactJS as a UI library is something built to provide amazing interfaces with a variety of features. It is the master for developing web apps with easy to complex functions. Similarly, React can even enable a variety of views.
NPM
Remember that NPM is a package manager for the JavaScript language. It puts modules in place so that the node can find them, and manages dependency conflicts intelligently. So, it is extremely configurable to support a wide variety of use cases.
Most commonly, it is used to publish, discover, install, and develop node programs. jQuery has been in the market for 7 years longer than ReactJS. So, it is expected that the NPM packages for jQuery should be higher than the NPM packages for React.
The clear winner here is ReactJS which is probably because its NPM packages came out in 2019. By then React had already been a preferred choice in comparison to jQuery. ReactJS is loaded with NPM packages, which makes it an ideal choice for developers to work with third-party libraries.
Solution scale
Both these JS libraries are suitable for products of varying sizes. jQuery is more suitable for small to medium-sized products. On the other hand, React is far better for large-scale applications/products that inevitably scale up in the long term.
The reason jQuery is not a preferable choice for large-sized applications is that it generates spaghetti code. Additionally, jQuery entails a traditional DOM that does not support complex codes.
For React, the case is fairly simple: it has a component-oriented architecture. Also, its virtual DOM implementation is a driver for bigger applications. Both these factors make React a more suitable candidate for developing large-scale solutions.

Conclusion
During consideration of ReactJS vs jQuery in terms of development, remember both are suitable for specific requirements. ReactJS is appropriate for developing applications with a focus on upscaling and expansion. While jQuery is right for simple web building, animations, and effects.
ReactJS is better for large-size projects with a concentration on high-end functions. On the other hand, jQuery builds applications with small magnitude with a lesser focus on expansion and scalability. Nowadays, the trend is slightly towards React with developers also ramping up their skills in this domain.
jQuery remains like a solid predecessor that has ruled for many years. However, it is constantly keeping up with modern times. ReactJS is getting famous, but jQuery is up for a fight.
In today’s competitive market, it is important to not just follow the crowd but also understand your specific project needs. Thus, run a feasibility study to gauge which framework is most suited for designing seamless user interfaces. jQuery and React both hold great dominance and are neck to neck in competing in front-end development.
Are you looking for a great front-end user experience but are not sure which technology to opt for? That’s where the experts at Techliance who have experience in developing class-apart holistic products/solutions step in. Connect with us today, and let us make the high-performing UIs that thrust you toward success.
About the author




