Creating the best impression on visitors to your brand is very important. A website is the finest way to proactively inspire them in 2023. So, it is necessary to make website more engaging to influence an enduring impact on users.
Remember, three to four seconds of users’ visit decides whether they can be your customers or not. The more engaging and user-friendly your website is, the more people will search it. Because the key to the successful growth of your business is a persuasive and well-built design.
The question here is — is your website able to engage, attract, or convert visitors to leads? If not, then find out what is missing on your website. Thus, you can modify the strategies accordingly.
What can we do to achieve this? We can put ourselves in the shoes of a potential user, although we sometimes are. Let’s think about what attracts or repels the user in the first place. Then, we can understand how to make the website attractive, i.e., recognize what exactly needs to be done.
An expert-level IT firm can develop a user-focused website for you. Likewise, they can revamp your website for more user engagement. Taking the help of skillful web designers and developers saves you loads of valuable time.

Find the user journey of the website
First-of-all, discover the path that the user takes. Knowing the user journey helps in refining the website structure. Let’s write down how this process generally occurs.
- Firstly, the user starts looking for the information needed, using a keyword or search phrase.
- Secondly, having found many websites by keyword/query, the user reads a snippet (a short description of the site page).
- Thirdly, the user clicks on a web page and it loads: fast or slow.
- Fourthly, once on the page, the user hunts for the required information.
- Fifthly, either the user finds information immediately, or has to go through the complete page.
- Sixthly, the user considers how informative is the content.
- Seventhly, the user deems the framed content pleasant, or repulsive. Moreover, does the text reads good or bad?
- Eighthly, the user contemplates the design of the website, like page layout, fonts, typography, images/media, etc.
- Ninthly, if the information is useful, then the user takes the desired action and ends the further search.
- Tenthly, in case the user is happy with the experience, then wants to come back to this website again.
After knowing the exact user’s intent, it is important to make the website more likable for visitors. If you want to do it yourself, then you can follow the best advice mentioned in this article. Otherwise, you can outsource this task to experienced web developers.
11 easy tips to make website more engaging
Given below are the best ways, that make website more engaging and boost conversions during 2023.
- Analyze your competitors
- Decide the website features early
- Make your website mobile-friendly
- Optimize your titles
- Create a compelling call to action
- Properly use white space
- Utilize suitable images
- Differentiate the hyperlinks
- Segment information with icons
- Customize the 404 error page
- Speed up page loading

Now we discuss these guidelines that play a part to make website more engaging and bolster user visits.
Analyze your competitors
Before creating a website, you look through the resources of competitors. This enables you to find out what is right for you. But a detailed analysis of websites from the same segment as yours will be more effective.
These are the things to know beforehand. Why such a website design was chosen? Does it attract users to visit the website?
Evaluate the UI design and navigation. What is immediately visible on the website? Does it catch the eye? What might be invisible to visitors?
Prioritize the content. Is the information user appealing? What else it should contain? Will it appeal to the audience or not?
If this is an eCommerce store, then test whether it is convenient. Is it easy to search for the goods you need? What payment methods are available? Can you immediately order delivery?
Take a closer look at the technical components of the websites you like. For instance, on what CMS they are created? This analysis will make it easy for you to decide on the design and key tools for your resource.
Decide the website features early
It is ideal to choose the features of your website in advance. You must decide what kind of resource you need. For example web applications, blogs, e-stores, social networks, directories, etc.
The website can be both simple and multifunctional. That is, it can include several of the above components at once. Because it is better to decide on the full set of features earlier.
Adding individual components later can become a problem for both you and your visitors. Hence, with a ready-made list of website requirements, you can select the best content management system. Also, this way you will require less maintenance later on.

Make your website mobile-friendly
Speaking of 2023, your website must have mobile-friendliness. The reason behind this is that the use of mobile is highly accepted in society these days. Realize that the badly designed website takes away user engagement.
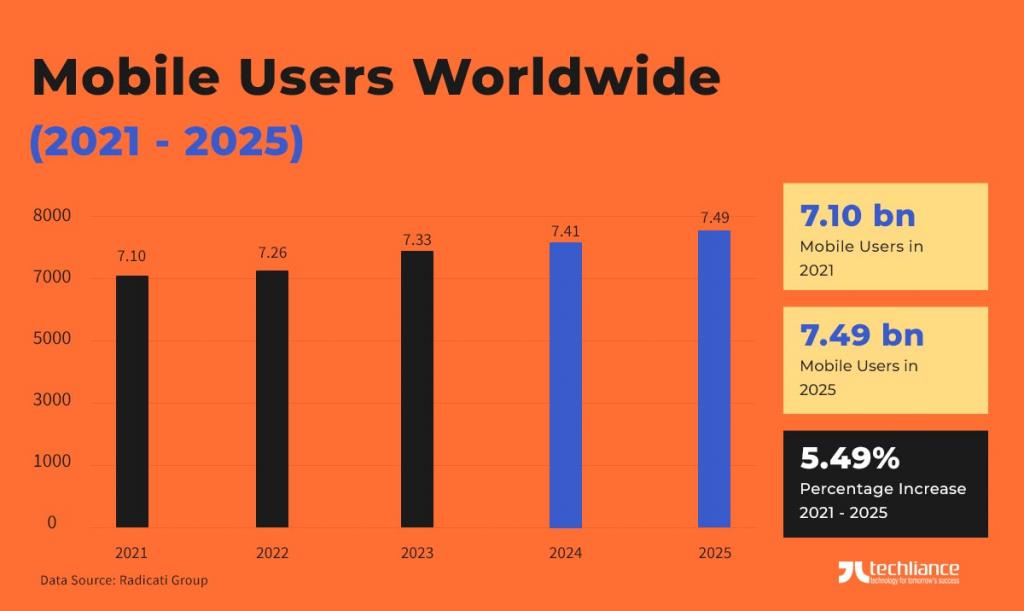
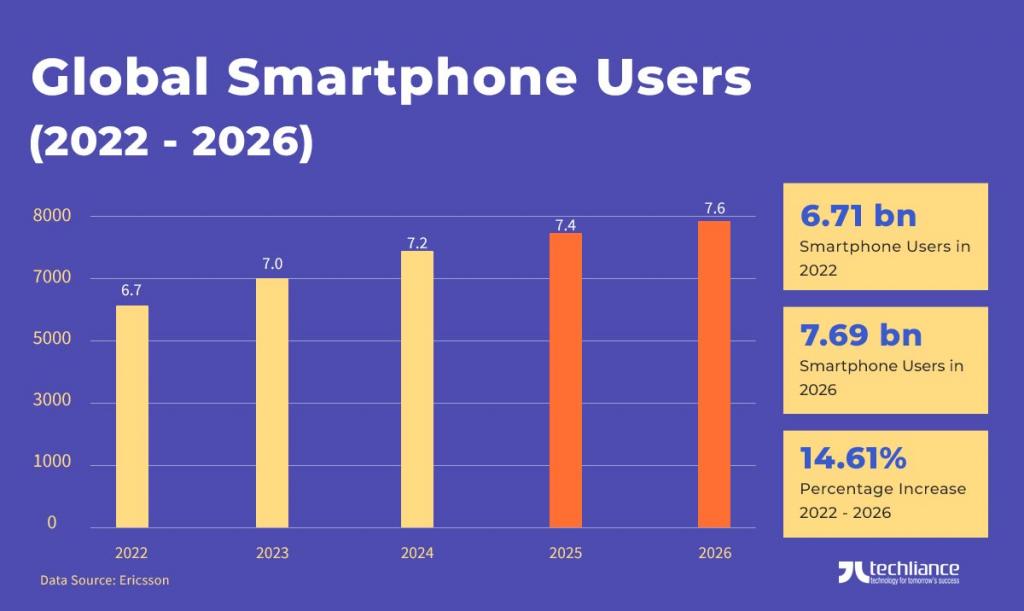
Radicati Group forecasts 7.1 billion mobile users worldwide in 2021 to gradually rise to 7.49 billion by 2025. Whereas, Ericsson predicts smartphone users globally to surge to 7.86 billion in 2028 from 6.60 billion in 2022. China, India, and the United States have the greatest number of smartphone holders as of 2021.
Nowadays, website users are way smarter. They judge your business website according to mobile compatibility. 52% of users are less probable to engage with the company because of the poor user experience on mobile devices.
Therefore, make sure to optimize the website for mobile amid 2023. This way you will enhance the visitor engagement big time. Google’s mobile site speed checker and mobile-friendliness tool are handy for checking the mobile responsiveness of your website.

Optimize your titles
The titles and content on your website should have what your potential customers are looking for. Including keywords in headlines and subheadings is important to attract an interested audience. By optimizing titles your website performs better in organic search and its CTR also improves.
Search engines consider titles and headings to understand the content. So, properly optimizing them can improve your search rankings. But more importantly, headings orient the user on the website, making it easier to find the content.
Write your headings and subheadings with your reader’s interests and goals in mind. SEO optimization of content helps search crawlers index your content. Also, search engines prefer user-targeted content and can parse information thanks to natural language processing (NLP).
But optimizing the content for users fulfills both aims. Taking assistance from a digital marketing service agency can tick all checkboxes. Subcontracting this task gives you more valuable time to focus on effectively running your business.
Create a compelling call to action
Visual cues help you find important content. A clear call to action allows users to navigate the website with ease. Subsequently, on-target CTA enables customers to get what they want with little fuss.
Text on buttons should include an action verb or a strong call to action. Words should convey not only the message but also the right emotion. No emotional connection means no action. Make your calls bold, time-sensitive, and action-oriented.
Consider the psychology of color when creating buttons for your website. Conduct A/B testing so that selection is based on objective metrics. If you and your friends like the button color, then it does not guarantee a high conversion rate with users.
Some businesses used A/B testing to achieve an 11% to 13% increase in clicks on the checkout button. To do this, they tested color variations for the button and different call-to-action messages. Different colors have different meanings. What do you want to convey to your users: trust, experience, and intelligence?
Important: Want to make a user engaging website now?
Properly use white space
Using white space makes your content more visible and clearer. This allows your website visitors to focus on important elements of your content. Also, the usage of short paragraphs and one-sentence paragraphs is increasing.
Spacing around text and heading increases the user’s attention by 20%. White space on the website creates a sense of openness, freshness, and modernity. Besides, this enhances the legibility of content on mobile devices and tablets.
Grasp the audience’s attention by placing important information at the top of the page. It is the most worthy part of the page that is immediately visible without scrolling. However, do not forget to respect the proportions.
The secret is that you must find a balance between the location of the text, images, and other media. Maintaining a sufficient distance between them increases content readability. Also, it helps users in setting focus.
Utilize suitable images
Do not include popular stock photos on your website. Because users can easily identify them. This reduces the trust of visitors. So, they tend to think of your products as standard and non-unique.
No stock photography can fully illustrate your brand, products, and services ever. Only your own created images can do it. Try to take quality photos, but don’t worry if they look imperfect. For the customer, your openness and humanity are much more important than a perfect picture.
Images should not be too small. Because the browsers will stretch them to the specified width and spoil the quality. The optimal size is 900–1000 pixels in width and 600–700 pixels in height.
Tip: Enhance the CX on websites
Differentiate the hyperlinks
When you add a link, you are telling the user, “click on it”. Make sure hyperlinks are easily identifiable with visual cues. Underlined text and colored letters grab attention and help you understand that this is a link.
Mark the hyperlinks that the user has already visited. Usually, they are distinguished with a darker shade than those links which are not yet visited. Similarly, mark links with a dotted line that will not open a new window when clicked on.
Segment information with icons
Visual markers help the users quickly get the information they need. How to solve their problem? What are the key features? Which benefits the product delivers? This makes your offer more attractive.
Icons convincingly highlight the most important points that you want to convey to the user. This saves them from getting bogged down in terminology. So, use non-standard, specific icons that symbolize exactly your characteristics. As with photographs, beware of overusing stock photo templates and icons.
Goal: Craft a website with the best CX
Customize the 404 error page
It is good if there are no broken links on the website. But the page not found error can appear when the user inadvertently copies the URL, missing the character. Check for broken links on your site by using Google Search Console or online tools.
Make the 404 error page informative. Depending on the specifics of the site, provide links to the homepage, and main services, products, and search form. A fun design doesn’t hurt either. Take inspiration from the 404-page examples of popular startups and established businesses.
Speed up page loading
One of the unpleasant moments for the user is the long wait for the page to load. When browsing the website, the customer wants to receive information instantly. The slow page load speed is frustrating for the website visitor, which means they will leave it.
One of the unpleasant moments for the user is the long wait for the page to load. When browsing the website, the customer wants to receive information instantly. The slow page load speed is frustrating for the website visitor, which means they will leave it.
Do you still think that this is not the case? Research shows that a 2-second delay in page loading causes 32% of users to bounce from a website. Google has free tools that enable you to know the page download speed.
You can use the PageSpeed Insights tool, and Google Lighthouse tool, etc. These tools offer feedback on the website’s loading speed. So, you will also get recommendations on how to improve overall website performance.

Winding up
Building an appealing or engaging website from scratch is not an easy job. Hence, for your assistance, we have mentioned the best ways of making your website more user-friendly. All you have to do is to follow them and succeed through 2023 and in the future.
Rest assured acting upon this checklist will improve your website. It will greatly enhance the performance of your web app now and for years to come. Additionally, these suggestions will make your website future-proof.
Today, sustained user visits are no longer a fluke. Talk with Techliance to improve user engagement on your website. Together we can build a website that attracts more customers.
About the author




